The theme must exist only in the theme folder. Activation is not required.
Ok noted. Thanks for your feedback !
Dear Uriah,
We are working on that. With one of the next updates, kiosk function will be available. We think in the next 3-4 weeks.
This always depends on the output device. But all images are scaled up to FULL HD. So the better the resolution, the better the quality, but more traffic.
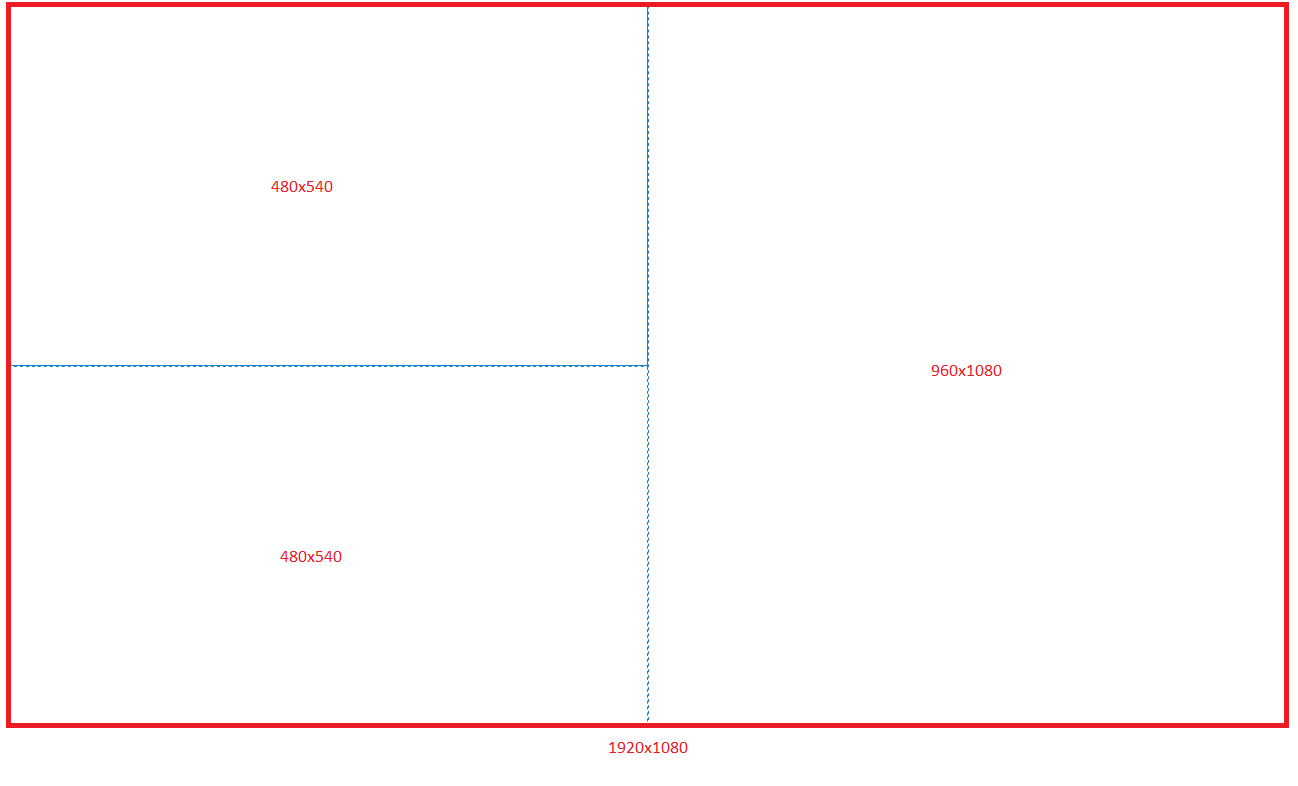
Our editor is currently running at 720p, output on the device is up to 1080p possible, as it is scaled. When you insert an HD image into Editor, it will be scaled down to make it more comfortable to work, when output is scaled back to 1080p.

However, you can add a FULL HD image in each area, then it will be scaled down for output to fit the screen.
1. This depends on your OS system and browser.
2. Currently, Amazon S3 is not yet available.
3. Following MIME types are supported: JPG, JPEG, PNG, BMP, GI, MP4, MPEG, MPG, OGG, WEBM.
4. The media library should go. When you transfer the video from Youtube, we can not do anything, the video must be loaded, please contact your provider and Youtube support.
Yes:
<!-- Styles -->
<style style="text/css">
.example1 {
height: 50px;
overflow: hidden;
position: relative;
}
.example1 h3 {
color: crimson;
font-size: 200%;
font-family: courier;
position: absolute;
width: 160%;
height: 100%;
margin: 0;
line-height: 50px;
text-align: center;
/* Starting position */
-moz-transform:translateX(100%);
-webkit-transform:translateX(100%);
transform:translateX(100%);
/* Apply animation to this element */
-moz-animation: example1 15s linear infinite;
-webkit-animation: example1 15s linear infinite;
animation: example1 50s linear infinite;
}
/* Move it (define the animation) */
@-moz-keyframes example1 {
0% { -moz-transform: translateX(100%); }
100% { -moz-transform: translateX(-100%); }
}
@-webkit-keyframes example1 {
0% { -webkit-transform: translateX(100%); }
100% { -webkit-transform: translateX(-100%); }
}
@keyframes example1 {
0% {
-moz-transform: translateX(100%); /* Firefox bug fix */
-webkit-transform: translateX(100%); /* Firefox bug fix */
transform: translateX(100%);
}
100% {
-moz-transform: translateX(-100%); /* Firefox bug fix */
-webkit-transform: translateX(-100%); /* Firefox bug fix */
transform: translateX(-100%);
}
}
</style>
<!-- HTML -->
<div class="example1">
<h3> Hello world!</h3>
</div>Currently not, but is planned.
You can set the slide time or if it is a youtube video, add additional parameters directly to the video, how long it should take.
We have no transition effects.
There are no recommendations, the pictures can be scaled up to Full HD. Of course, you should pay attention to the file size that such 1920×1080 images are not equal to 10MB. Have you seen our demo so you can imagine it?
You will show us your bill, we will provide you with a coupon code. Use it normally in our checkout.
What should be changed in the header and footer?
For replays of playlists, we have scheduling calendars, so you can set the times when you want to play the playlist.
When content is updated, it is immediately played.
1. update your wordpress to Version 4.7.3
2. deactivate all cache plugins in wordpress
3. reactivate the digitalsignagepress plugin
4. check the url on browser
5. clear browser cache (CTRL + F5, try it several times)
Must help, we have the Lite just tested with 4.7.3, it works.
We need more information from you. Which version do you use? Lite? Or Pro / Enterprise on our demo server ?! If Lite, which WordPress version, the digitalsignagepress theme was installed and activated?
Solutions:
– Clear browser cache (CTRL + F5)
– Reactivate the plugin
Great, thanks.
Necessary cookies are absolutely essential for the website to function properly. This category only includes cookies that ensures basic functionalities and security features of the website. These cookies do not store any personal information.
Any cookies that may not be particularly necessary for the website to function and is used specifically to collect user personal data via analytics, ads, other embedded contents are termed as non-necessary cookies. It is mandatory to procure user consent prior to running these cookies on your website.